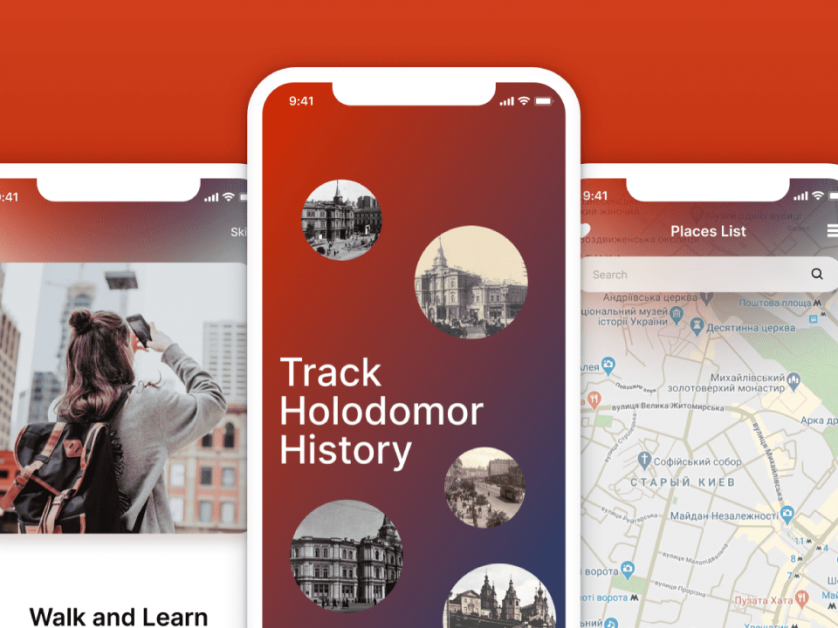
Track Holodomor History
===== Project Goal =====
Usually, mobile applications are used to improve the in-museum experience using QR-code scanners, AR technologies, etc. Yet, the team of the Holodomor Museum in Kyiv decided to rethink the concept of museum mobile apps and create digital expositions all over Kyiv.
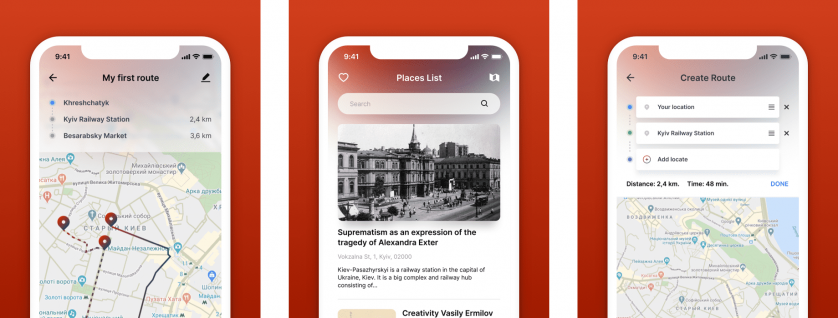
From a technical perspective, the app heavily relies on geolocation features. For example, the implementation of pre-built routes required Google Maps integration. Also, it was necessary to introduce the hidden content, that would appear only within 400 meters from the location.
Strict deadlines were another challenge. As all the promotional activities have been planned on a specific date, the app couldn’t be released even a day longer.
===== Solution =====
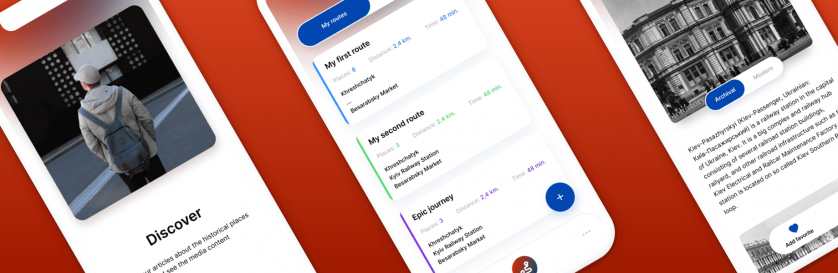
Finally, our Team delivered a cross-platform mobile application with a clean design. It was important to keep it minimalistic so it contributes to the aim of the app and not distracts.
To ensure the native feel and look while keeping up with tight deadlines, we used the React Native framework. Moreover, it allowed us to achieve outstanding performance when it came to Google Maps integration. Thus, the in-app map smoothly works on both iOS and Android devices.
Since the museum team had no technical expertise on their side, we set up all the processes for them. This included all the stages from UX Design to Agile Development and Release.
Finally, we handed over the finished product to the museum team. Now they can easily add or edit content with no participation from our side.